ExpressView Data categories and fields
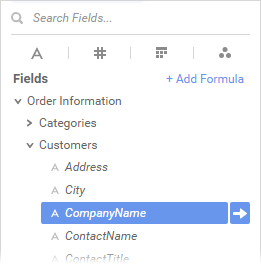
The data pane is organized into data categories, which you can expand to see their fields. Click the Choose Data icon to expand or collapse the data pane.
Viewing the available data fields
To locate a specific data field, type the name of the field into the Search field and press Enter. To see all the data fields, click to clear the search field.
You can show only data fields of a certain type by clicking one of the type icons under the Search field:
- text
- numeric
- date/time
- other
All available data categories are usable on an ExpressView. You do not have to worry about adding categories manually or thinking about join structure. Adding a data field is as simple as dragging it onto the Design pane. This turns it into a data column. Use radial>left to remove a data column.