Charts
Charts are a way of illustrating data in order to make it easy to spot trends and patterns. Most types of charts are simply a collection of points on a grid, with interstitial designs and labels that make them easier to read.
By default, charts are generated dynamically, based on data points that come from Data Fields. Each data field can be thought of as a "series" of data, which have a common association and are connected in some way. When we put one data field on a chart, we have a single-series chart, which is useful for comparing values to each other. When we put multiple data fields on a chart, we have a multi-series chart, which is useful for comparing trends.
Before creating a chart, make sure that your data exists in cells on the report. These cells don't have to be visible, so you can suppress them if desired. Charts are interactive in the Report Viewer, but will appear as static images in PDF, RTF, and Excel formats (CSV is incompatible).
To insert a chart into a report, select a Group Footer or Report Footer cell and press the Chart Wizard button. The Chart Wizard dialog will open.
The Chart Wizard has four tabs: Type, Data, Appearance, and Size and Preview. You can navigate between the tabs by clicking on the tab, or using the Data, Appearance, and Size and Preview. You can navigate between the tabs by clicking on the tab, or using the Previous and Next buttons.
Chart Types
The Type Tab lays out all the available types of charts you can create. There are 20 types, sorted into five general categories. Click on a category header to see more information about that type.
Line Show trends over time | Bar/Column Compare values between groups | Pie Compare portions of a whole | Scatter Show a relationship between groups | Combination Several charts combined into one |
Spline Line chart with interpolated curves | Stack Compare portions of groups | Doughnut Pie chart with a center cutout | Zoom Scatter Zoom into clusters of points | |
Area Show cumulative totals for trends over time | 100% Stack Compare percentages of groups | Pyramid Compare portions of a hierarchy | Bubble Show multiple relationships between groups | |
Spline Area Area chart with interpolated curves | Pareto Show frequency of values and cumulative total | Funnel Show a value reducing over time | ||
Spark Line Simply show a trend over time | Spark Column Simply compare a metric over time | |||
Zoom Line Zoom into line segments | ||||
Statistical Process Control Show when a process exceeds limits |
Line
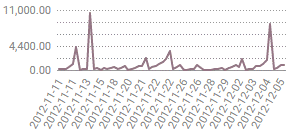
Line charts display series of data points on a grid, connected by straight lines. They are often used to display a trend over time.
Each series on a line chart is represented as a colored line. Line charts can have up to three Y-axes.
Variations:
Spline chart - Data points are connected by interpolated curves instead of straight lines.
Area chart - The area under each line is filled in by a color. Overlapping areas have mixed colors.
Spline-Area chart - A combination of a spline chart and an area chart.
Spark Line chart - Has no grid or axes. Use point labels and benchmark lines for reference.
Bar and Column
Bar charts use rectangular bars which extend horizontally left to right to show comparisons between categories. Column charts use vertical bars which extend upward. The length of a bar represents the quantity of the data value.
Each series on a bar or column chart is represented by a colored set of bars.
Variations:
Stacked bar/column chart - Series are stacked on top of each other, additively.
100% Stacked bar/column chart - Series are converted to a % of the max, then stacked on top of each other, additively to 100%.
Spark column chart - Has no grid or axes. Use point labels and benchmark lines for reference.
Pareto chart - Combines a descending column chart, where each column is the next highest data value, and an overlapping line chart, where each point is the cumulative sum to that point. Often used to highlight the most important field in a series. Single-series only.
Pie and Other Single-Series
Pie charts are used to show the relationship of data values in a series as portions of the total. The area of each slice is proportional to the quantity.
Each data value on a pie chart is represented by a colored "slice". Pie charts are single-series only.
Variations:
Doughnut chart - Pie charts with a hole in the center.
Pyramid chart - Used to show data hierarchy in addition to value. Data values are represented by vertically stacked slices, the height (not width) proportional to the quantity. The vertical order of the slices is determined by the sort order.
Funnel chart - Inverted pyramid chart. Often used to show retention amount, or stages in a process. Shape is inverted, not data order. To change the order, swap the sort direction.
Scatter and Bubble
Scatter charts use pairs of data fields with a common relation to generate coordinates as points on a grid. They are often used to find relationships between two variables in a set of data. Unlike most other report types, scatter charts often map data from detail rows, instead of group rows.
Each series on a scatter chart is represented by a different shape and color combination.
Variations:
Bubble chart - The points become circular "bubbles", with a third coordinate field as the radius of the bubble.
Zoom Charts
Zoom charts provide the ability to view data at various levels of granularity, especially when the data set under observation is large and can be organized into layers for easier interpretation. The ability to zoom-in and zoom-out makes it easy to view data at various macroscopic and microscopic levels.
Variations:
Zoom Line chart - A variation of a standard Line chart with zooming as an added capability.
Zoom Scatter chart - A variation of a standard Scatter chart with zooming as an added capability.
Combination Charts
Combination charts are several different charts layered on top of one another. They comprise of a combination of Column, Line, Area, and/or Stacked Column charts. (Column and Stacked Column charts are not compatible with each other). Combination charts can have up to two Y-axes.
Data
Specify which cells to use as chart data. You can change how data is translated into points by changing the Data Layout. You can also choose a Sort Order, as well as Upper and Lower boundaries for the data and axes, if applicable.
Add series to the chart by selecting a data field containing numeric values from the Series Values list. Some charts may require you to select a data field to label the X-Axis. Some charts may ask for two or three data fields per series. The data axis is drawn automatically when the chart is generated.
Tip: Data is on the Y-Axis; this may not always be the vertical axis. Labels are on the X-Axis; this may not always be the horizontal axis. Scatter charts have no labels axis, but have X and Y data axes.
For multi-series charts, you can add additional series by clicking the Add Series icon. Enter a Name for each series.
Data Layout (advanced users)
The data layout types allow you to select from a few different ways to build a chart.
Column Based Chart
The default layout, column based charts are used for two situations:
Mapping data fields to X and Y axes, across common rows
Example: Each OrderDetails.Total for each Orders.OrderDate
Mapping group aggregates against a sort field or category
Example: The aggregate sum of OrderDetails.Total for each Employee
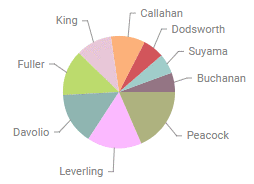
Column based pie chart for Sales per Employee
Row Based Chart
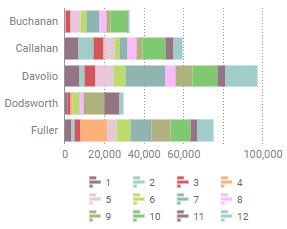
Row based charts are multi-dimensional. They are used for visualizing nested groups, or in other words, some grouped data per an outer group, per another outer group.
Example: The aggregate sum of OrderDetails.Total for each Month(Orders.OrderDate) for each Employee
Cell Based Chart
Use this layout to build charts statically, from non-dynamic data. Enter coordinates onto the report grid manually.
Data points must be formatted as formulas, with a leading equal sign (=):
Number: =42
Text: ="February 24th"
Data field: ={Employees.EmployeeName}
Formula: =Month{Orders.OrderDate}
Math: ={Orders.UnitPrice} * 2.43
Appearance
Customize how the chart looks, and add some additional features, such as axes and benchmark lines.
Colors
Select a color theme to apply to the chart. Use a custom theme by selecting the Linear Range or Custom Colors options. For some chart types you can select Use 3D Style to give the chart a three-dimensional look. For SPC and combination charts you can choose whether to Allow Scrolling left or right in the chart output.
Labels
You can optionally add labels to different parts of the chart. Some labels are only available for some chart types.
Chart Title
X-Axis Title for line charts—except spark and SPC—and bar and scatter charts.
Y-Axis Title for line charts—except spark and SPC—and bar and scatter charts.
Point Labels can be the series, labels, values, or percentages; options are based on the chart type. Not available for scatter or spark charts.
Legend Position adjacent to the chart, or hidden. Available for pie and stack charts, or any chart—except spark—using the Row Based layout.
Label Font of point labels
Number Format / Chart Axes
For charts with no axes, or which only support one Y-axis, the Number Format window lets you choose how the axis values and point labels are formatted. See Number Format for more information.
Line charts—except zoom and spark—and combination charts support up to two Y-axes. For these charts, the Chart Axes window lets you add a second Y-axis, label and format axes, and assign each series to an axis. The following options are available:
X-Axis Title
Y-Axis Formatting and title for each Y-Axis. Click ( + )
Y-Axis Assignment matches each series' color and point label formatting with its assigned axis. Axes and their assigned series can be toggled on and off in the chart output.
Benchmark Lines
Benchmarks are horizontal lines at locations on a chart that are used to call out certain types of values, such as ranges, limits, and averages. Benchmarks are not available for spark or pie charts. To add a benchmark line, click New. Then specify its location and appearance using the following options:
Line Type and Value determine the location of the benchmark. This can be a static location or derived from a calculation on the series data. The following line types are available:
Static point specified in the Value field
Minimum value in the series
Maximum value in the series
Mean, or average, of the series
Median, or midpoint, of the series
Standard Deviation of the series, as given by the Value formula:
μ + nσ
You can set how many (n) standard deviations (σ) from the mean (μ), and in what direction (+/-), the line is drawn.
Use Population for a full data set. Use Sample for a portion of a larger set.
Tip: Statistical Process Control charts have benchmark lines at the mean and at +3 and -3 standard deviations from the mean by default. These cannot be removed, but you can change their formulas and appearances if desired.
Label for the line
Color of the line, selected using the picker or by entering a color value
Style of the line, either Solid or Dashed
Conditional Colors
Bars, columns, segments of pie charts, points in line and scatter charts, and bubbles in bubble charts can change color conditionally, depending on a formula. To add a conditional formula, click Add. Choose a color by using the color picker, or enter a color value. Then click the Formula icon to open the Formula Editor and set the condition.
There are additional parameters available when making chart conditional formulas that allow you to set the condition for coloring points based on the point data. The following parameters are available depending on the type of chart and data layout:
@data_label@ - the value of the point's Data Label field, or Y Value field for scatter and bubble charts
@data_value@ - the value of the point's Data Value field, or X Value field for scatter and bubble charts
@series_label@ - the value of the point's Series Label field for charts using the Row Based layout
@bubble_size@ - the value of the point's Bubble Size field for bubble charts
@bubble_label@ - the value of the point's Bubble Label field for bubble charts
Conditional formulas must evaluate to True or False, to determine whether the condition has been met and the color. See Conditional Formulas for more information.
Other Features
Other features are miscellaneous attributes that affect the appearance of the chart. To add an attribute, select it from the list, click Add Attribute, then set its value. The following attributes are available:
Font color affects the color of all text in the chart
Background opacity is the transparency of the chart, from 0 (transparent) to 100 (opaque)
Font size affects the size of axis and point labels
Background color
Title alignment is the horizontal alignment of the chart title
Title font size
Title on top sets whether the title is above or below the chart
Show border adds a thin gray border around the chart
Subtitle is additional text below the chart title
Subtitle font size